Contents
How To Check If A Link Is Dofollow Or Nofollow: 3 Easy Methods
To the naked eye, dofollow and nofollow links look the same.
For a user, both links work the same way. If you click on either, you’re taken to the linked page.
And yet, for search engines, these links are different. Here’s how.
Contents
Dofollow vs. Nofollow Links
Dofollow links pass authority (often called link juice) from one site to another.
The page getting the link potentially gains authority and ranks higher in search results.
Nofollow links, on the other hand, tell the search engines to ignore the link. They do not pass authority from one site to another.
From a search engine’s perspective, dofollow links are more valuable than nofollow links.
By default, links are dofollow.
Nofollow links come with a rel=”nofollow” HTML tag.
Here’s how the HTML tags look for these links:

Only the backend varies for these links. On a webpage, you can’t distinguish between them.
So, how do you identify which is which?
Here are the different ways to tell if a link is dofollow or nofollow.
#1. Checking manually using “Inspect Element”
You can manually check the link’s HTML tag in your browser and confirm whether it is dofollow or nofollow.
Here’s how to do it:
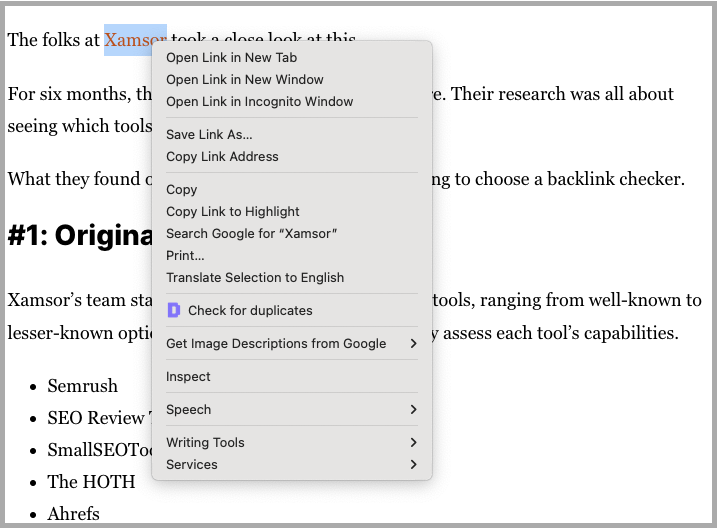
Step 1: Right-click on the link you want to check.

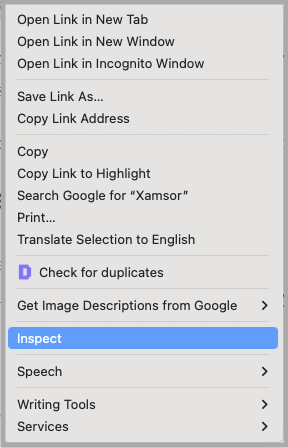
Step 2: Select “Inspect” or “Inspect Element”.

This opens the page source in the browser’s Developer Tools.
Alternatively, you can also access the page source through the right-click option.
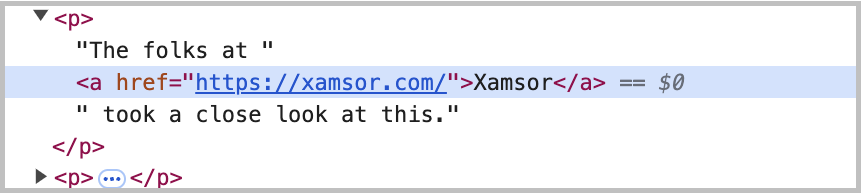
Step 3: Check the HTML code for the link.

By default, links are dofollow. A normal-looking link is a dofollow link, like the one above.
If the link has a rel=”nofollow” tag, it’s a nofollow link.
Here’s how the HTML tag for a nofollow link looks like:

The manual check method works best if you’re checking for a single link. But time-consuming and tedious for checking multiple links.
Pros: Quick check for individual links.
Cons: Tedious if multiple links; requires basic HTML understanding.
#2. Using Chrome Extensions
Browser extensions make it easier to check nofollow and dofollow links.
Many SEO extensions do this well.
Here are a few:
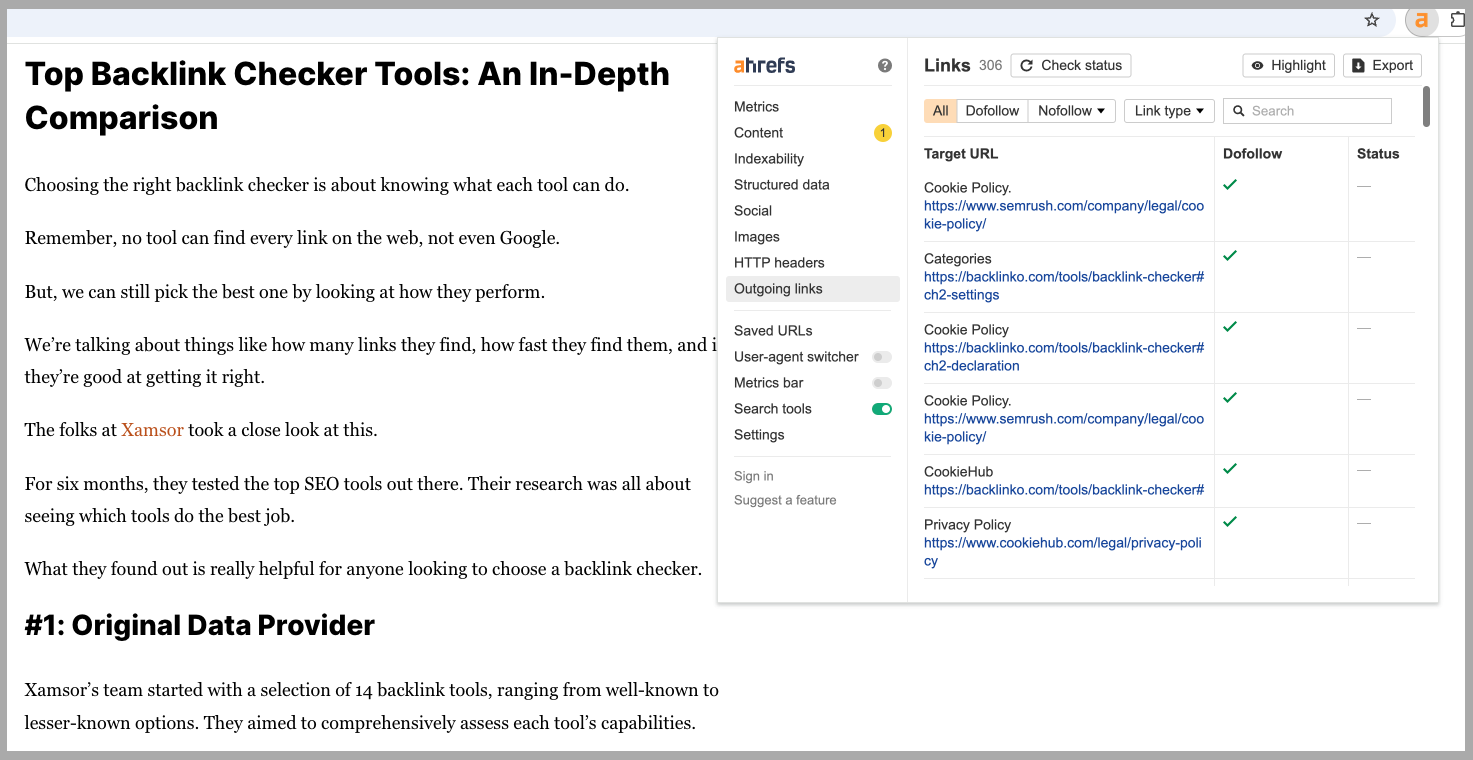
To showcase an example, here’s how to use Ahrefs SEO Toolbar to tell if a link is do-follow or no-follow.
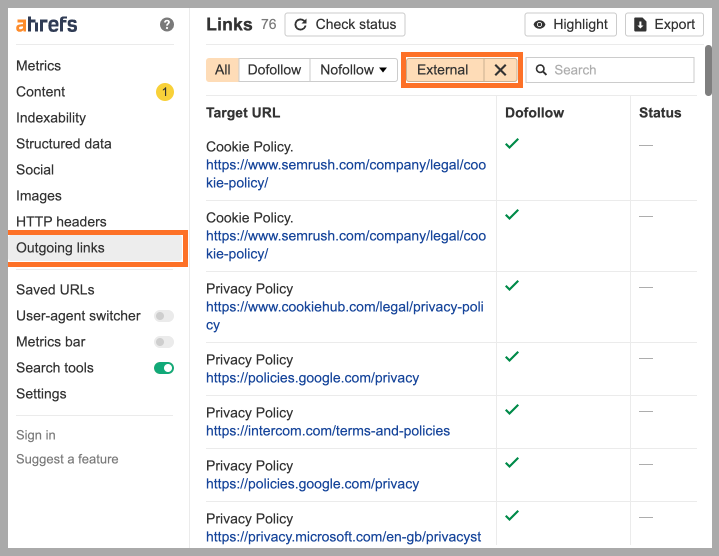
Step 01: Click on the extension with the page open in the browser.

Step 02: Go to “Outgoing links” and filter for “External” links.

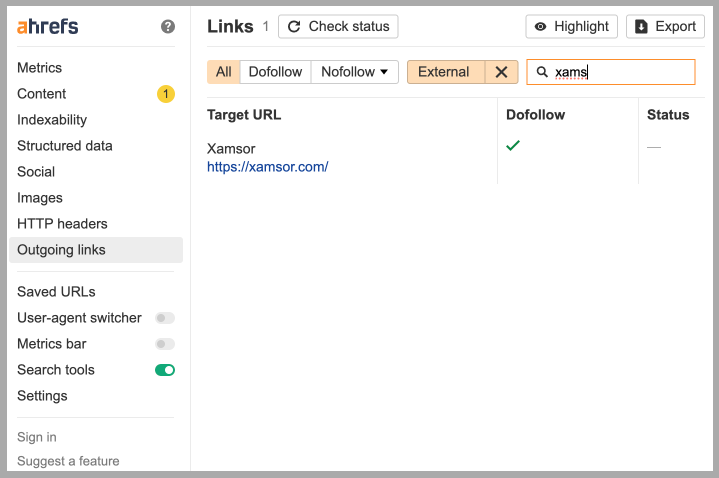
Step 03: Find the link you’re looking for.
You can use the search function as well.

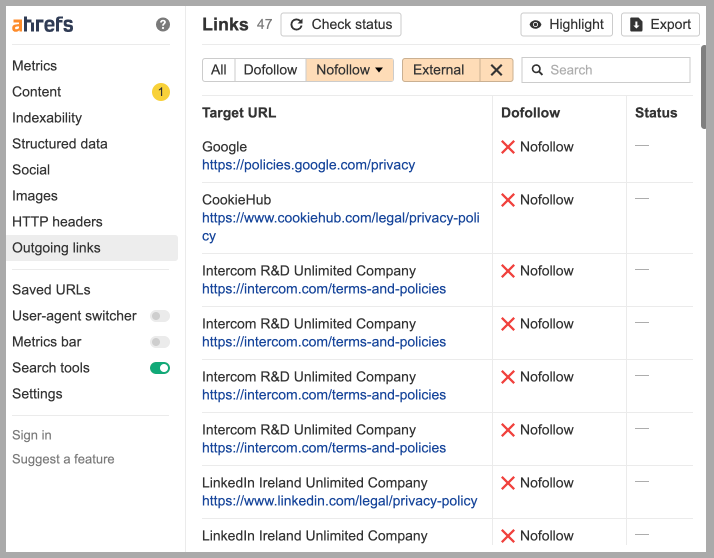
You can also filter for Dofollow and Nofollow links.

The browser extension method works well when you’ve to check multiple links within a single page. Here are its pros and cons:
Pros: Easy to check multiple links on a page.
Cons: Time-consuming if the links are all on different pages; third-party extensions can slow down browser performance.
#3. SEO Tools
If you’re analyzing multiple backlinks to a single site, SEO tools come in handy.
You can use:
To give you an example, here’s what the Semrush Backlink Analytics looks like:

Semrush shows all the links pointing to the website. And the details of each link, including whether the link is a dofollow or nofollow.
You can also filter for dofollow, nofollow, and sponsored links from the top bar.
This method is best for those tracking their link-building or PR campaign efforts.
Pros: Best for large-scale backlink analysis.
Cons: Paid tools; takes some time to reflect the backlinks; overkill for one-time individual checks.
Is there anything missing in this article? Feel free to join the discussion on LinkedIn.
Want to get notifications about the new posts? Subscribe to the e-mail newsletter.

